Latest Posts
-
4 Questions To Ask Yourself When Changing Jobs
At the time of this writing, the Coronavirus (COVID-19) pandemic is in full swing around the world and especially in the United States. For months, tech workers have worked from their home offices and attempt to keep things going; business… Continue reading
-
Getting Started with ESLint
I have been working with Javascript for over 20 years at this point. I’ve seen it used for simple alert messages all the way to the single-page applications we build today using frameworks like React, Angular, and Vue. One of… Continue reading
-
How to: Hide a Sitecore Launchpad Button
Sitecore keeps evolving and one area where someone can see such is on the Sitecore Launchpad. This starting screen of Sitecore 8 and 9 provides quick access to some of the essential tools users need to maintain their site. In… Continue reading
-
How to: Manually uninstall a Sitecore 9.0 XP0 local installation.
Sitecore 9.0 was a huge change to developers on how to work with Sitecore. While many of the core tenets of working within the platform remained the same, a large amount of the infrastructure was overhauled. Because of these changes,… Continue reading
-
How to: Collect Custom Tracking Data using a Custom Facet in Sitecore 8
Out of the box, Sitecore provides a number of attributes you can collect about your website visitors in order to provide a personalized experience and produce meaningful reporting. In this tutorial, we’ll look at how to collect your own custom… Continue reading
-
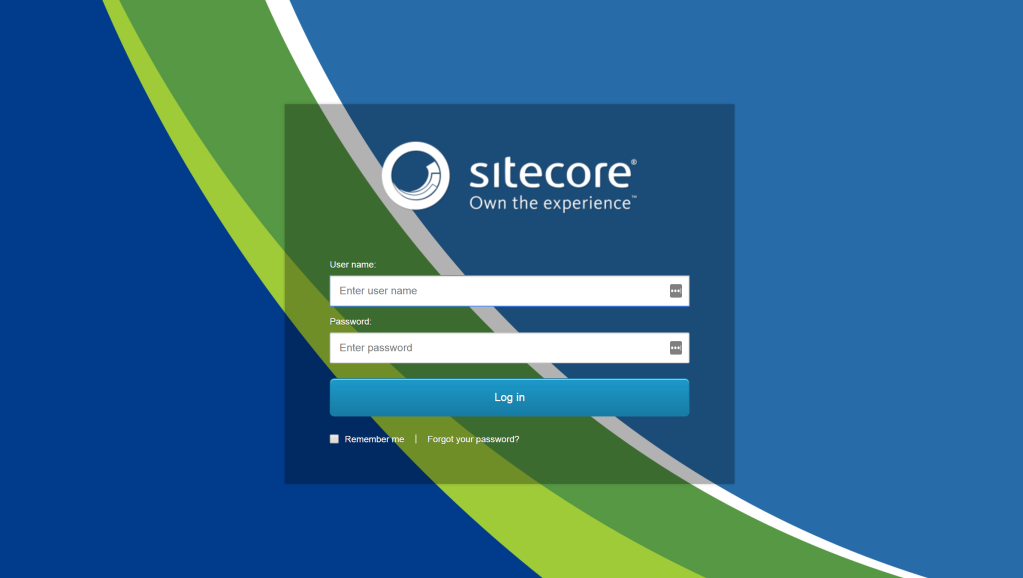
How To: Change the Sitecore Admin Login Background
This tutorial will provide you the necessary steps in order to change the Background Image of the SItecore Admin Login Screen. Changing the background image for the admin login screen is a great way to personalize an experience for the… Continue reading
-
Talking about Sitecore
For the last 5 years, I’ve been focusing a lot of my professional time around designing experiences around Sitecore. For the last 3 of those years, I’ve been doing a large amount of development in the platform as well. After… Continue reading
-
Dusting Things Off
It’s been a long while since I last blogged on the site. A lot has happened in my life and my career changed in order to focus more on the human side of technology. However, those aren’t excuses for the… Continue reading
-
Redesigning the Save Button Is the Wrong Approach
Every once in a while, I come across an article about someone talking about how antiquated the floppy disk icon of Save has become. They talk about how many office documents of today would not have fit onto the 1.44mb… Continue reading
-
Playing Catch-Up and Looking Ahead
So it’s been a while since I’ve added any new content (nearly 6 months). Between the holidays, focusing a lot more at work, and also blogging for work I have been neglecting my personal brand and blog for too long.… Continue reading